ほぼテク8月19日Webデザインの新時代!?天気アプリのモックアップをChatGPTと考えてみました!
ほぼテク読者の皆様、いつも大変ありがとうございます!
我妻裕太です。
本日もよろしくお願いいたします。GPTに関する連続投稿約117日目です!
本日のテーマはこちらです!
天気アプリのモックアップをChatGPTと考えてみました!
本日のテーマはWebデザインです。
インターネット主流の現代の中でWebページは今や必須の情報提供コンテンツです。
ただ、Webデザインは、ビジュアル表現と機能性を絶妙に組み合わせるアートであり、その製作過程では多くの課題と障壁に満ちています!
これらの課題は、デザインのコンセプト化からコーディング、テストに至るまで、プロジェクトの各段階で現れることがあります。
例えば以下のような課題はよくあるのではないでしょうか??
Webデザインのよくある課題
1.視覚的コヒーレンスの欠如
一貫性のないデザインは、ユーザーに混乱を与える可能性があります。
2.レスポンシブデザイン
さまざまなデバイスでの表示の整合性を保つことは、非常に時間を要する場合があります。
3.コードの複雑性
HTML、CSSなどの言語を使ってデザインを正確に表現するのは容易ではない場合があります。
4.時間とリソース
品質の高いデザインを実現するには、多くの時間と専門的なスキルが求められることがよくあります。
ChatGPTで解決
これらの課題の解決の鍵として、ChatGPTが注目を集めています。
ChatGPTは、OpenAIによって開発された高度なテキスト生成モデルで、多岐にわたるタスクに対応する能力を有しています。
例えばChatGPTは以下のような活躍をしてくれると思います!
1.デザインのアイデア生成
要件に基づいて具体的なHTMLやCSSコードを生成することができ、デザインの一貫性を強化します。
2.コードの自動生成
ChatGPTは、指定されたパラメータに基づいて正確なコードを生成することができます。
これにより、コーディングの複雑性と時間が大幅に削減される可能性があります。
3.多様なスタイル対応
グラスモーフィズムなどの最新のデザイントレンドにも対応しており、誰もが触りたくなるような美しいデザインを作成する手助けをします。
ChatGPTはWebデザインのプロセスを効率化し、美しい成果物の生成を容易にする強力なツールです。
この先進的な技術によって、デザインの質を向上させながら時間とリソースを節約することが可能になります。
ChatGPTがWebデザインの世界に新しい創造の自由を提供してくれます!
では、さっそくどんなものを生成してくれるのか試してみよう!
【実験ルール】
・GPT-4で実験する。
・HTML、CSSを生成する。
・アプリは天気アプリを想定します。天気を一覧でみる画面を生成します。(最近天気が色々とニュースでも話題になっているので)
【プロンプト】
あなたは優秀なWebデザイナーです。
以下の内容を満たすHTML、CSSを作成してください。
## Webページの仕様
・Webページは天気アプリの一覧画面です。世界中の天気が一覧で見える機能です。
・アイコンはFont Awesomeを使用してください。
・表示対象の地域は以下の通りです。
1.東京
2.ニューヨーク
3.パリ
4.バルセロナ
5.シドニー
6.ハワイ
7.ロンドン
8.サンパウロ
## ヘッダー・フッターの仕様
1.ヘッダー:アプリのタイトル
2.フッター:コピーライト
## 各天気カードの仕様
1.説明文
2.温度
3.降水確率
4.空気の質
5.日付
6.天気のアイコン
## デザインのリクエスト
・ユーザフレンドリーな雰囲気でお願いします。
・誰もが触りたくなるような美しいデザインです。
・デザインはグラスモーフィズムを採用してください。
・言語は英語でお願いします。
【動画】
【生成したHTML】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<title>World Weather App</title>
</head>
<body>
<header>
<h1>World Weather App</h1>
</header>
<main>
<section class="weather-card" id="tokyo">
<!-- 東京の天気情報 -->
</section>
<!-- 他の地域も同様に追加 -->
</main>
<footer>
<p>© 2023 World Weather App</p>
</footer>
</body>
</html>
【生成したCSS】
body {
font-family: Arial, sans-serif;
background-color: rgba(255, 255, 255, 0.1);
backdrop-filter: blur(10px);
}
header, footer {
text-align: center;
padding: 20px;
background: rgba(255, 255, 255, 0.1);
}
header h1 {
color: #333;
}
.weather-card {
width: 300px;
padding: 20px;
margin: 20px;
background: rgba(255, 255, 255, 0.1);
border-radius: 20px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
display: inline-block;
}
.weather-card p,
.weather-card h2 {
color: #333;
margin: 10px 0;
}
.weather-card i {
font-size: 24px;
}
footer p {
color: #666;
}
おぉ、おぉーーーー!今日も生成バリバリしてくれますね。
素晴らしいです。
ちゃんとHTMLとCSSを生成してくれました。
ではさっそくどのようなデザインか試してみよう!頭の中にあるワクワクするデザインになっているか!
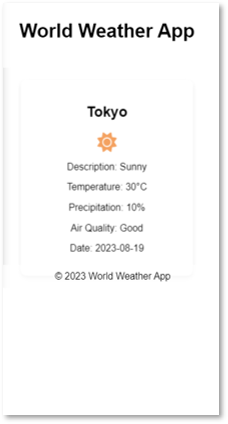
出でよ!Webページ!
それ!
?????
????
???
??
?
・・・・・?
おっ、おぉ、おぉ~~~~、ん~~~~~~~~~~~~、ちょっと思ってたのと違う?(笑)
それでは、少し見てみよう!
まず意図をくみ取ってくれて実装してくれているところ↓
Webページは天気アプリの一覧画面です。世界中の天気が一覧で見える機能です。
アイコンはFont Awesomeを使用してください。
言語は英語でお願いします。
各天気カードの仕様
概要は理解をしてくれてリクエストに応えてくれている!凄いな(笑)
で、ちょっとまだプロンプトの改善が必要そうなところは以下の点です。
表示対象が複数都市出なかった。
ヘッダー・フッターがうまく生成できなかった。
東京だけでなく、もっとにぎやかな感じにして欲しかったのですが、自分でやれってか(笑)
あとヘッダーとフッターがうまく表示できませんでしたが、まぁ誤差の範囲ですよね!
で、さらに定性的なところではデザインのリクエストです。
以下のようなリクエストをしました。
ユーザフレンドリーな雰囲気でお願いします。
誰もが触りたくなるような美しいデザインです。
デザインはグラスモーフィズムを採用してください。
こればっかりは人によって見え方違うので、何とも言えないですが、個人的にはシンプルで見やすくて触りたい感じでしたので、いいのではないでしょう(^^)/。
ただ、グラスモーフィズムを期待していたのですが、そのデザインが適用されなかったのは今後の改善点ですね。
いずれにせよ、一瞬でここまで仕上げてくれるので、素晴らしいですよね。
かなり効率化されますね。
まとめ
っということでいかがでしたでしょうか。
本日はWebページのデザインをChatGPTと考えてみました。
一瞬でこれだけのソースコードを生成できるのは、やはりChatGPTの強みで人間にはできない技だと思います。
これをいかに活用するかが私たちがこれから先ワクワクする未来を創るための鍵になるのではないかと思います。
次回はもう少しデザインがうまく適用できないかも試してみるかもしれません?
今回の記事がみなさまの何かの参考になりましたら幸いです。
今回も最後までお読みいただきありがとうございました。
また次回お会いしましょう。
(※)生成AIは、場合によって事実と異なる内容を含む可能性があります。本ブログで掲載している生成AIの出力結果は、あくまでも傾向の把握や参考情報としてご利用いただけますと幸いです。
原稿執筆
株式会社GROWTH JAPAN TECHNOLOGIES 我妻裕太
次のアクションを選ぶ
知識をさらに深める
https://www.growth-japan.com/e-book
バックナンバー
ほぼテク8月18日言語の壁を一気に打破!ChatGPTによる多言語翻訳の革新!?
ほぼテク8月17日最近また戻ってきた?ChatGPT新機能を試してみた!
ほぼテク8月16日GPTのライバルになるか?満を持して登場のLINEの「japanese-large-lm(ジャパニーズ ラージ エルエム)」で日本語が得意か実験してみました!
ほぼテク8月15日CodeInterpreterを使い始める前に!?CodeInterpreterの実行環境における制限について!
ほぼテク8月14日ITセキュリティの新時代?ChatGPTによるシステムログのレポート作成!?ワードクラウド編②!
ほぼテク8月13日ITセキュリティの新時代?ChatGPTによるシステムログのレポート作成!?ワードクラウド編①!
ほぼテク8月12日ITセキュリティの新時代?ChatGPTによるシステムログのレポート作成!
ほぼテク8月11日ITセキュリティの新時代?ChatGPTによるシステム異常の自動検出!?改!
ほぼテク8月10日ITセキュリティの新時代?ChatGPTによるシステム異常の自動検出!?
ほぼテク8月9日ついに我が家にもGPT-4がやってきた?API利用開始まで1ヵ月かかりました(笑)
ほぼテク8月8日GPT-4で「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?医療情報分析における固有名詞抽出の可能性!
ほぼテク8月7日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?医療情報分析における固有名詞抽出の可能性!
ほぼテク8月6日GPTの力で未来を予測!?GPT-4が時系列分析モデルARIMAを構築!
ほぼテク8月5日最新情報アップデート!Metaの生成AI「AudioCraft」とGPTのコラボレーション?
ほぼテク8月4日動画の字幕をGPTと一緒にクリエイティブしてみました!
ほぼテク8月3日連続投稿100日記念!「ほぼテク」の究極のチートシート?を公開します!
ほぼテク8月2日GPTのライバルになるか?満を持して登場のIBMのwatsonxで日本語が得意か実験してみました!
ほぼテク8月1日GPTのライバルになるか?満を持して登場のMetaのLlama2で日本語が得意か実験してみました!
ほぼテク 7月31日ChatGPTで夏真っ盛り!夏の行楽シーズンの旅行計画をChatGPTと考えてみた!地元宮城県はどこまで計画してくれるか試してみた編!?
ほぼテク7月30日GPT-4のCode Interpreterで気象分析にチャレンジしてみた!?
ほぼテク7月29日GPT-4のCode Interpreterで身体を引き締める?ChatGPTをパーソナルトレーナーにする方法!?
ほぼテク 7月28日ChatGPTで夏真っ盛り!夏の行楽シーズンの旅行計画をChatGPTと考えてみた!くせになって国内でも旅行計画GPT-4の福岡編!
ほぼテク 7月27日ChatGPTで夏真っ盛り!夏の行楽シーズンの旅行計画をChatGPTと考えてみた!GPT-4のロンドン編!
ほぼテク7月26日ソフトウェア開発におけるSQL作成の課題をChatGPTが解決!?人間とAIで開発する次世代のソフトウェア開発!?
ほぼテク 7月25日ChatGPTで夏真っ盛り!夏の行楽シーズンの旅行計画をChatGPTと考えてみた!GPT-3.5のロンドン編!
ほぼテク 7月24日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?研究者ネットワーク編!
ほぼテク7月23日ChatGPTが変える業務効率化!ChatGPTを使った次世代のタスク管理!?
ほぼテク7月22日ChatGPTをあなた専用のAIにカスタマイズ!新機能「Custom Instructions」の紹介です!
ほぼテク 7月21日GPTのライバルになるか?ついに登場IBM WatsonからLLMが登場!その名もwatsonx!
ほぼテク 7月20日GPTと創る新しいビジネス体験の世界へ!Bing Chat EnterpriseとMicrosoft 365 Copilotの進化!
ほぼテク7月19日GPTのライバルになるか?満を持して登場のMetaのLlama2が先ほど公開されました!
ほぼテク 7月18日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?論文から引用解析編!
ほぼテク7月17日海の日にちなんで?多様化するDBの波を乗り越えられるかをChatGPTで試してみました。
ほぼテク7月16日GPT-3.5、GoogleBardでシフト管理を考えてみました!
ほぼテク7月15日GPT-4 Code InterpreterでG20の人口成長率を分析してみたら新しい気づきをくれました!
ほぼテク 7月14日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?論文から専門用語と概念抽出!
ほぼテク 7月13日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?論文メタデータ編!
ほぼテク7月12日最新情報アップデート!GPT-4一般公開されたけど、APIで支払い履歴がないと使えないことが分かりましたの件(涙)
ほぼテク 7月11日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?レシピ開発編!
ほぼテク 7月10日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?スケジュール管理編!
ほぼテク7月9日最新機能ChatGPTの「Code Interpreter(コードインタープリター)」を使ってみました!
ほぼテク7月8日SaaSサービスの利用規約のひな型をGPT、Bardで作ってみました!
ほぼテク 7月7日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?マーケット調査編!
ほぼテク 7月6日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?契約書編!
ほぼテク7月5日BingのGPTの画像認識を解剖?ChatGPTとの違いと画像解析の可能性を探る!
ほぼテク 7月4日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?ニュース記事の分析編!
ほぼテク 7月3日ChatGPTで「文章の中の大事な単語を拾いだす」テキストデータから宝を見つける究極のガイド?カスタマーサービス編!
ほぼテク7月2日ChatGPT・GoogleBardを活用したコンテンツモデレーション(投稿監視)!コミュニティの健全性と品質をChatGPT、GoogleBardで保てるか?
ほぼテク7月1日ChatGPTを活用してオンラインショッピングサイトのカスタマーサポートを効率化しよう?
ほぼテク 6月30日ChatGPTと固有表現抽出!テキストデータから宝を見つける究極のガイド?SNSマーケティング編!
ほぼテク 6月29日 ChatGPTと固有表現抽出!テキストデータから宝を見つける究極のガイド?
ほぼテク6月28日AIと一緒にダイエット?ChatGPT、GoogleBardに体重データを分析してもらった!なかなか面白いよ(笑)
ほぼテク 6月27日GPT活用で時短!議事録作成の革新的な効率化テクニック②GPT、Bardで議事録作成!
ほぼテク 6月26日 GPT活用で時短!議事録作成の革新的な効率化テクニック①GPTによる架空の議事録生成実験!
ほぼテク6月25日GPTの最新機能!「Azure OpenAI Service on your data」を試してみました!
ほぼテク6月24日GPTの活用事例!チャットボット用のQAデータをGPTで作成してみた!
ほぼテク 6月23日 GPTはメールの緊急度はチェックできるのか実験をしました!
ほぼテク 6月22日 GPTと自社データをシームレスに結びつける新サービス「Azure OpenAI Service On Your Data」公開プレビュー!を徹底解説!
ほぼテク6月21日GPT4の活用事例!生成AI達でAIの教師データを生成してみよう。
ほぼテク 6月20日メールをチェックするのはあなたとChatGPT!
ほぼテク 6月19日ChatGPTのリアル活用事例を参考にシステム開発の目線で仕組みを考えてみました!
ほぼテク6月18日最新情報アップデート!AIとの会話で進化する車の運用― メルセデス・ベンツのChatGPTの試験搭載について
ほぼテク6月17日ChatGPTの活用ガイド!AIをあなたのプロジェクトに取り入れる方法徹底解説?
ほぼテク 6月16日 GPT-4!テクノロジーの進化と新たな可能性
ほぼテク 6月15日ChatGPTがさらにパワーアップ!新モデルと機能のリリース情報?
ほぼテク6月14日!ChatGPTを活用するために重要な留意事項13選! AIとのスムーズな対話を実現!
ほぼテク 6月13日大好きChatGPT!全知全能の神様ではない、その真実に迫る?
ほぼテク6月12日ChatGPTの言語理解力を革新する「大規模言語モデル」を徹底解説?
ほぼテク6月11日!ChatGPTでSNSマーケティングを攻略しよう!
ほぼテク6月10日!ChatGPTで情報の抽出をマスターしよう!
ほぼテク 6月9日AIを活用した業務効率化!ChatGPTでのタスク管理と優先順位付け?
ほぼテク 6月8日AIとメールの融合?ChatGPTを活用したメール作成術!
ほぼテク6月7日!ChatGPTを使って業務効率化! - データ解析とレポート作成の新たな方法?
ほぼテク 6月6日 AIと英語学習の融合?ChatGPTの有効活用法!
ほぼテク6月5日!ChatGPTで金融業でのAI活用?クライアント情報の間違いを探し出す
ほぼテク6月4日!ChatGPTでマスタ情報を活用した間違い探し!
ほぼテク 6月2日 AIの進化とレシピ生成の競争:ChatGPT「GPT-3.5」対「GPT-4」対Google Bard
ほぼテク 6月1日新3大AI!ChatGPT or Google Bard比較パート⑥(一番上手そうなレシピを生成してくれるのはどれか?Google Bard編)
ほぼテク5月31日!ChatGPTでファンタジーは創造できるか?
ほぼテク 5月30日新3大AI!ChatGPT or Google Bard比較パート⑤(一番上手そうなレシピを生成してくれるのはどれか?GPT-4編)
ほぼテク 5月29日 新3大AI!ChatGPT or Google Bard比較パート④(一番上手そうなレシピを生成してくれるのはどれか?GPT-3.5編)
ほぼテク5月28日!ChatGPTで地元仙台市を分析してみました!
ほぼテク5月27日!ChatGPTでWebサイトから重要な情報を取得できるか試してみました!
ほぼテク5月26日 新3大AI!ChatGPT or Google Bard比較パート③(だれが回答を出す際の音速の貴公子か?)
ほぼテク5月25日 ChatGPT or Google Bard比較パート②(生成AIに最新情報は取得できるか)
ほぼテク5月24日!ChatGPTプラグイン実践編!画像生成のためのプロンプト生成プラグイン!
ほぼテク 5月23日(ChatGPT or Google Bard) – テクノロジーが日常にもたらすイノベーション?
ほぼテク 5月22日(ChatGPTを自社Webサイトに組み込むには? ) – テクノロジーが日常にもたらすイノベーション?
ほぼテク5月21日!ChatGPTプラグイン実践編!食べログプラグイン!
ほぼテク5月20日!とても面白いChatGPTのプラグイン使ってみました!
ほぼテク 5月19日(ChatGPTを自社システム・自社サービスに組み込むには? ) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 5月18日(SRA東北版ChatGPT誕生しました? ) – テクノロジーが日常にもたらすイノベーション?
ほぼテク5月17日!GPTとの冒険!ファインチューニングで試行錯誤、そして成功へ!
今更聞ける!ほぼ毎日テック日報 5月16日(ChatGPT? OR SRA東北?まとめ ) – テクノロジーが日常にもたらすイノベーション?
ほぼテク5月14日!ChatGPT Webブラウジング機能がリリースされました!
ほぼテク5月13日!ChatGPTを活用した創作活動の一例!物語のプロットを創ってみた。
ほぼテク5月12日!Bard – Googleの新しい会話型AIが世界デビュー!
今更聞ける!ほぼ毎日テック日報 5月11日(宇宙ビジネスをより注力します!) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 5月10日(ChatGPTとSRA東北の比較?) – テクノロジーが日常にもたらすイノベーション?
ほぼテク5月10日!今、私たちは新たなフロンティア、つまり宇宙へと視野を広げています!
今更聞ける!ほぼ毎日テック日報 5月9日(特定型AI(Narrow AI)とは) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 5月8日(日本最大級のイベントAI・人工知能EXPO) – テクノロジーが日常にもたらすイノベーション?
ほぼテク5月7日!Chat GPTの正しい使い方基本プロンプトで会話してみました④
ほぼテク5月6日!Chat GPTの正しい使い方基本プロンプトで会話してみました③
ほぼテク5月5日!Chat GPTの正しい使い方基本プロンプトで会話してみました②
ほぼテク5月4日!Chat GPTの正しい使い方基本プロンプトで会話してみました①
ほぼテク5月3日ImageCreatorで生成した画像で展示会?
今更聞ける!ほぼ毎日テック日報 5月2日(スケール則(scaling law):極めて重要な法則) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 5月1日(ChatGPT? OR SRA東北?) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報(おとなの週末) 4月30日(マイクロソフト画像生成AI「Bing Image Crator」とは?) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報(おとなの週末) 4月29日(完全自動実行AI AutoGPTとは?) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 4月28日(ChatGPT? OR SRA東北?) – テクノロジーが日常にもたらすイノベーション?
今更聞ける!ほぼ毎日テック日報 4月27日(ChatGPT? OR SRA東北?) – テクノロジーが日常にもたらすイノベーション?